
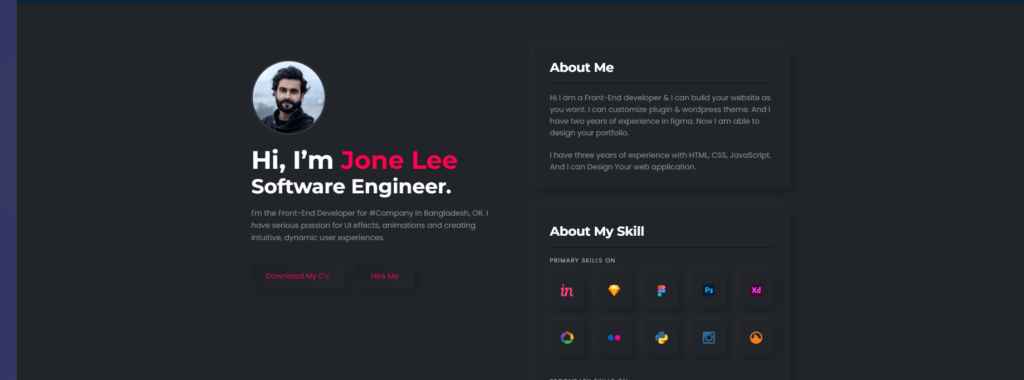
A single-page portfolio is a type of website design in which one scrollable page contains all of the important content. In order to present their work or expertise in a condensed and eye-catching manner, freelancers, creatives, and small enterprises particularly choose this style.
Key Features of a Single-Page Portfolio:
- Streamlined Navigation:
- has a permanent menu or anchor links for easy section navigation (e.g., About, Work, Contact).
- Users need few clicks, resulting in a smooth experience.
- Focused Content:
- Concise information in clear sections such as:
- Introduction/About Me: A brief bio.
- Portfolio/Work Samples: Highlight best projects with images, videos, or links.
- Skills: Showcase expertise with a clean visual format (icons, progress bars, or charts).
- Testimonials: Quotes from clients or collaborators.
- Contact: A form, email link, or social media handles.
- Concise information in clear sections such as:
- Responsive Design:
- Optimized for mobile devices and desktops, ensuring a great user experience on any screen size.
- Visual Appeal:
- Eye-catching visuals, typography, and graphics.
- Creative use of color schemes and animations to reflect personal or brand identity.
- Call-to-Actions (CTAs):
- Clear CTAs like “Hire Me,” “See My Work,” or “Download Resume” to guide visitors toward specific goals.
Tools to Create Single-Page Portfolios:
- Website Builders: Wix, Squarespace, or Webflow.
- WordPress Themes: One-page themes like Divi or Elementor.
- Code-Based: Custom-built using HTML, CSS, and JavaScript.
Pros & Cons
Pros of Single-Page Portfolios:
- Simple navigation improves user engagement.
- Quick loading times when optimized correctly.
- Cohesive storytelling flow from start to finish.
Cons of Single-Page Portfolios:
- Limited space may restrict content.
- SEO can be more challenging since there are fewer pages to rank.
- Not ideal for displaying extensive portfolios or multiple services.
For further assistance, contact Tahsin.xyz
