
Creating a website like the one shown involves several steps, from planning to deployment. Below is an outline of the process:
1. Planning and Research
- Define Goals: Determine the purpose of the website (e.g., providing online courses, resources, etc.).
- Target Audience: Identify the users (students, professionals, etc.).
- Competitor Analysis: Study similar websites for inspiration and features.
2. Design Process
- Wireframing & Prototyping:
- Use tools like Figma, Adobe XD, or Sketch to design the website layout.
- Include key sections like:
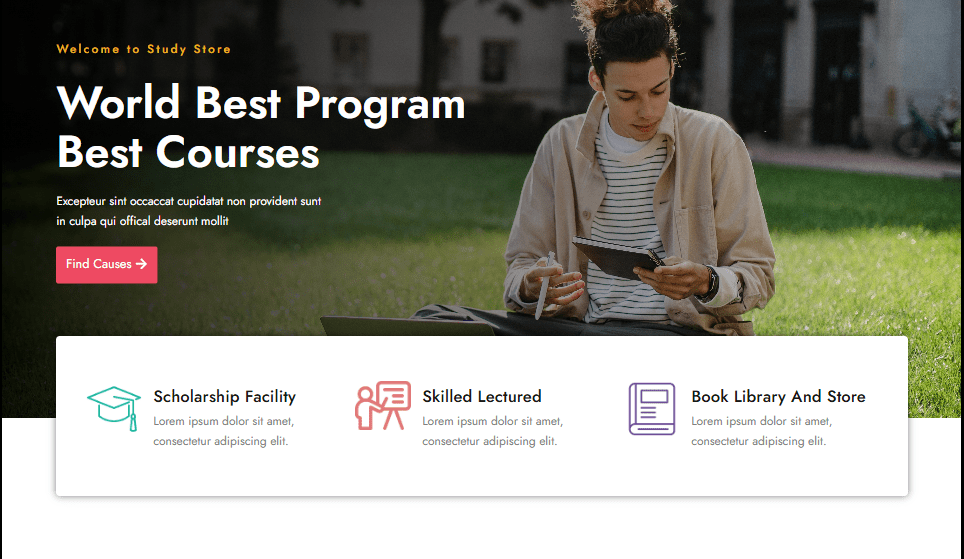
- Hero Section with CTA.
- Course Listings.
- Course Details Pages.
- Testimonials/Feedback Sections.
- Contact and About Pages.
- Visual Design:
- Select a color scheme (as seen with the gradient in the “Courses” header).
- Use professional imagery (like student photos and course thumbnails).
- Apply a clean and modern typography style.
3. Development
- Frontend Development:
- Technologies: HTML, CSS, JavaScript, and frameworks like React or Vue.js for dynamic elements.
- Responsive Design: Ensure the website works on all devices (mobile, tablet, desktop).
- Backend Development:
- Technologies: Node.js, Python (Django/Flask), PHP (Laravel), etc.
- Database: Use a database like MySQL, PostgreSQL, or MongoDB to store course information, user data, etc.
- Features: Implement user authentication, course booking, payment processing, etc.
- Content Management System (CMS):
- Use CMS platforms like WordPress with plugins such as LearnDash or Tutor LMS if no custom backend is required.
4. Core Features to Develop
- Course Management:
- Add/Remove/Update courses with details like title, instructor, duration, pricing, and discount.
- User Accounts:
- Allow users to sign up, log in, and manage their course enrollments.
- Payment Integration:
- Integrate payment gateways (Stripe, PayPal) for purchasing courses.
- Search and Filters:
- Enable course filtering by category, release date, or rating.
- Responsive UI:
- Ensure easy navigation on different screen sizes.
5. Testing
- Functionality Testing: Test all features like course booking, payments, etc.
- Usability Testing: Ensure the interface is user-friendly.
- Performance Testing: Check loading speeds and optimize images, CSS, and JavaScript.
6. Deployment
- Hosting Platforms:
- Use platforms like AWS, Vercel, Netlify, or traditional hosting providers like Bluehost for CMS-based websites.
- Domain Name:
- Register a domain name (e.g., www.example.com).
- SSL Certificate:
- Ensure secure data transfer by implementing SSL.
7. Maintenance and Updates
- Regularly update content (new courses).
- Fix bugs and improve features based on user feedback.
- Monitor performance and security.
For further assistance, contact Tahsin.xyz
