
To create a Digital Newspaper website with light and dark modes using WordPress, here’s a comprehensive guide:
1. Choose the Right Theme
You’ll need a WordPress theme that supports light and dark modes or allows easy customization. Here are some excellent options:
- Newspaper by tagDiv
- Astra (Highly customizable with Elementor/Block Editor)
- Kadence Theme (Lightweight and supports dark mode)
- Neve (Customizable and fast)

2. Install Plugins for Light/Dark Mode
Use a WordPress plugin to enable dark mode if your theme doesn’t have it built-in:
WP Dark Mode:
- Provides a toggle button for light and dark modes.
- Automatically switches themes based on user device preferences.
- Customizable appearance for dark mode.
DarklupLite:
- Lightweight and works seamlessly for content-heavy websites.
3. Set Up and Customize Your Digital Newspaper
Once you’ve installed the theme and dark mode plugin:
- Install and Activate the Theme:
- Go to Appearance > Themes > Add New, search for your chosen theme, and activate it.
- Customize the Theme:
- Use Appearance > Customize to configure layouts, colors, menus, and widgets.
- Define the primary colors for light mode and dark mode.
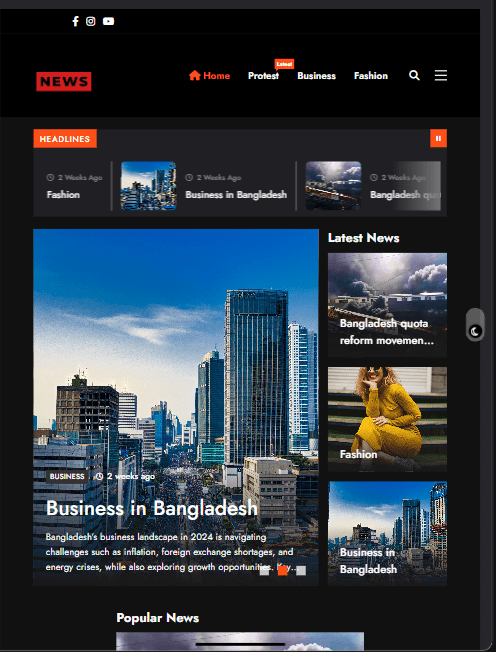
4. Configure the Light/Dark Toggle Button
After installing a dark mode plugin:
- Navigate to Settings > WP Dark Mode or your plugin’s settings.
- Enable the toggle switch for users on the front end.
- Customize the toggle button placement, size, and style.
5. Essential Pages and Features
A Digital Newspaper website should include:
- Homepage:
- Display featured news, breaking news, and trending topics.
- Category Pages:
- Set up categories such as Business, Politics, Fashion, etc.
- Single Post Pages:
- Use widgets to display related articles and author info.
- Search Functionality:
- Add a search bar for easy navigation.
- Sidebar:
- Include social media links, newsletter subscriptions, and ads.
- Footer Widgets:
- Add copyright information, menus, and quick links.
6. Responsive Design
The website must look great on both desktop and mobile devices:
- Use a responsive theme like Newspaper or Astra.
- Test the design on multiple devices for optimal appearance.
7. SEO Optimization
Install an SEO plugin like Yoast SEO or Rank Math to optimize your articles for search engines.
8. Content Monetization
Use ads or affiliate marketing to monetize your Digital Newspaper:
- Add Google AdSense banners.
- Integrate affiliate links in content.
By combining a customizable WordPress theme and a dark mode plugin, you can easily create a professional-looking Digital Newspaper website with both light and dark modes for an enhanced user experience.
For further assistance, contact Tahsin.xyz
